There are a number of different ways to include video in your blog posts.
We do not recommend uploading video files directly to your blog – WordPress isn’t a media streaming service (which could impact the quality of experience by your visitors) and we are quite restricted for space on (so your media file is likely larger than permitted).
Here are a couple of options we do recommend.
- Embed from Stream Video Platform
- Embed from Google Drive
- Embed videos from sites like Youtube and Vimeo

A NOTE ABOUT FILE FORMATS:
While Google Drive may support any number of video formats, not all of them will work when embedded in WordPress. We recommend videos encoded as MP4.
At this time, video embeds don’t appear to work in Firefox.
Embed from Stream Video Platform
Stream Video Platform is a video streaming platform supported to use for all TMU faculty and staff.
A) Upload file on Stream
- Login to Stream Video Platform with your torontomu.ca credentials.
- Drag a file or click on Upload, and select the file.
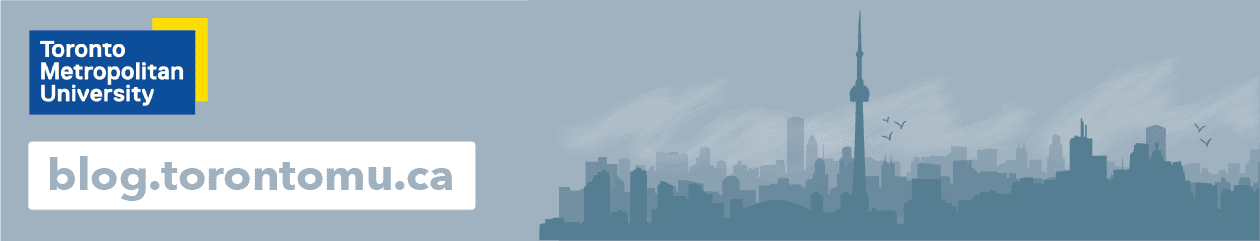
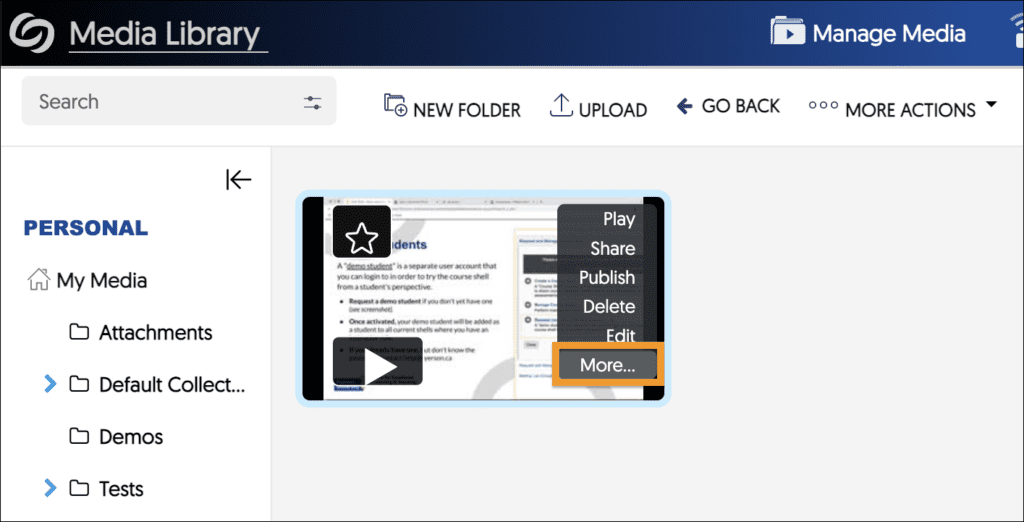
- Once it finishes processing, hover on the thumbnail and click “More…“.


B) Get the Permalink URL for the file


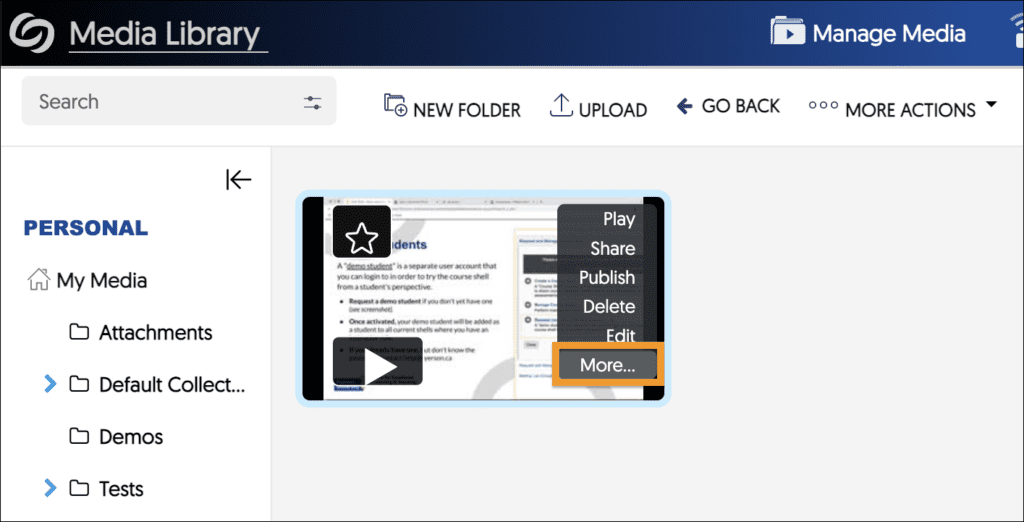
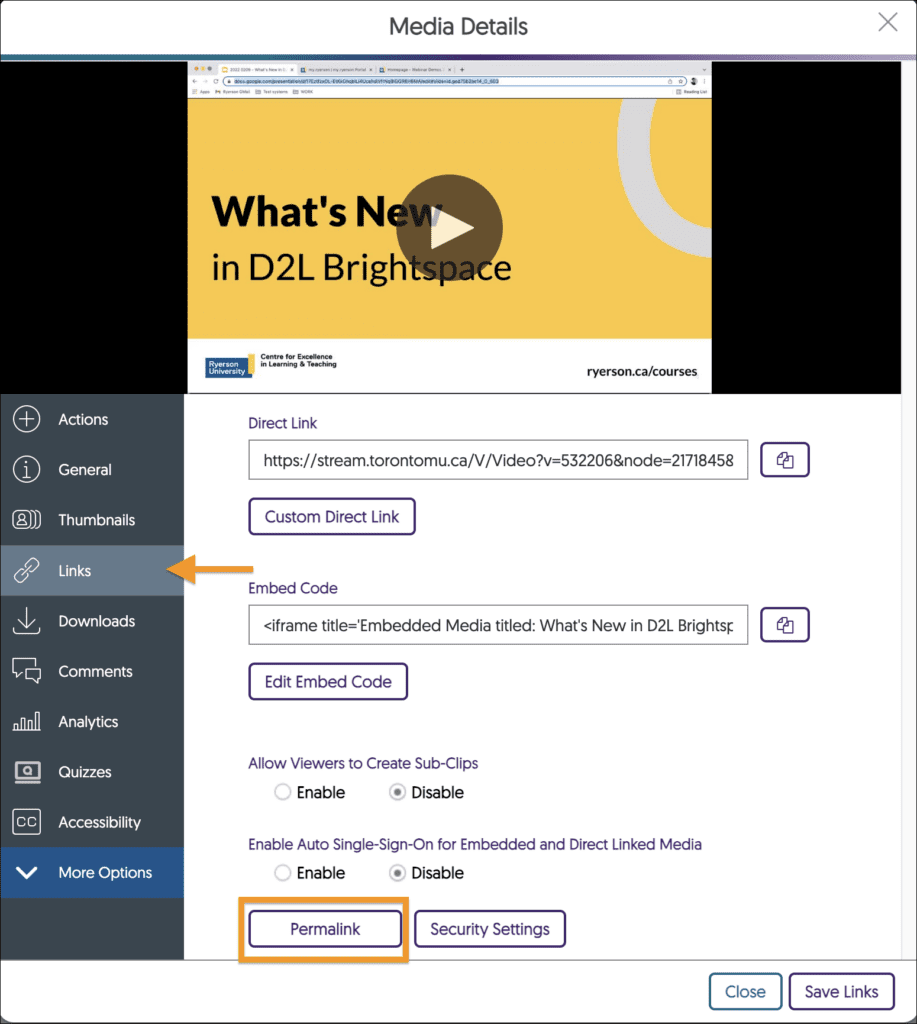
- Select the “Links” panel on the left sidebar, then click on the “Permalink” button.
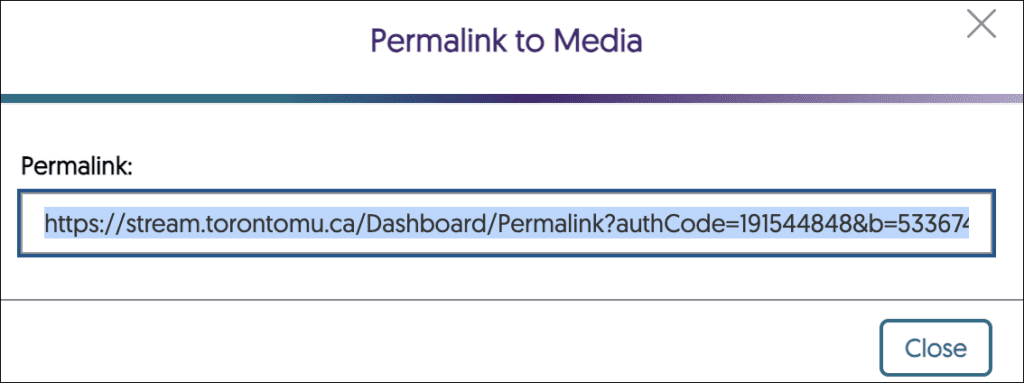
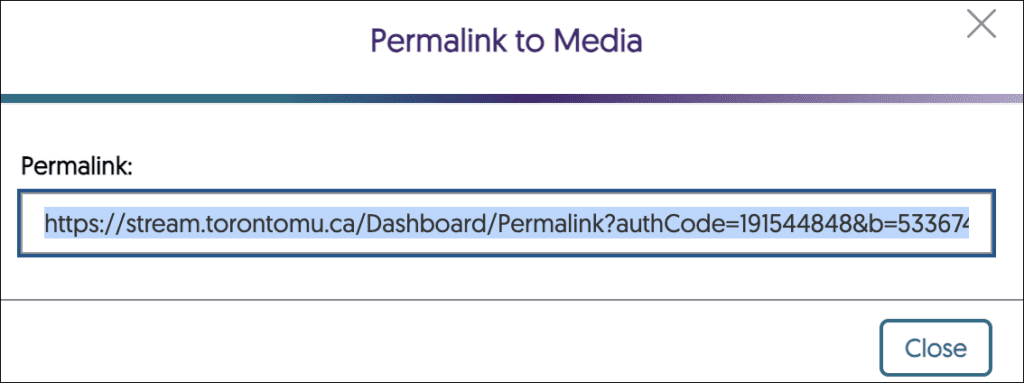
- Copy the Permalink URL from the dialog box to the clipboard.


C) Add the “Video” block in WordPress
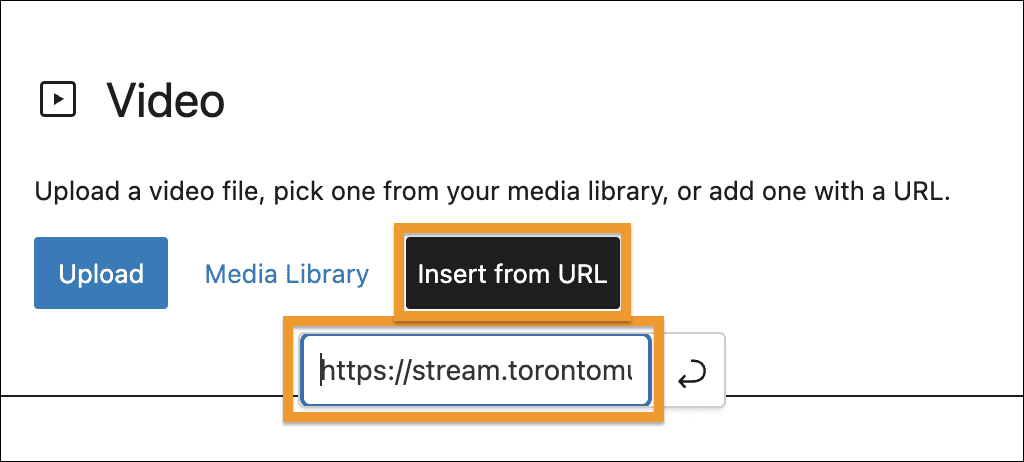
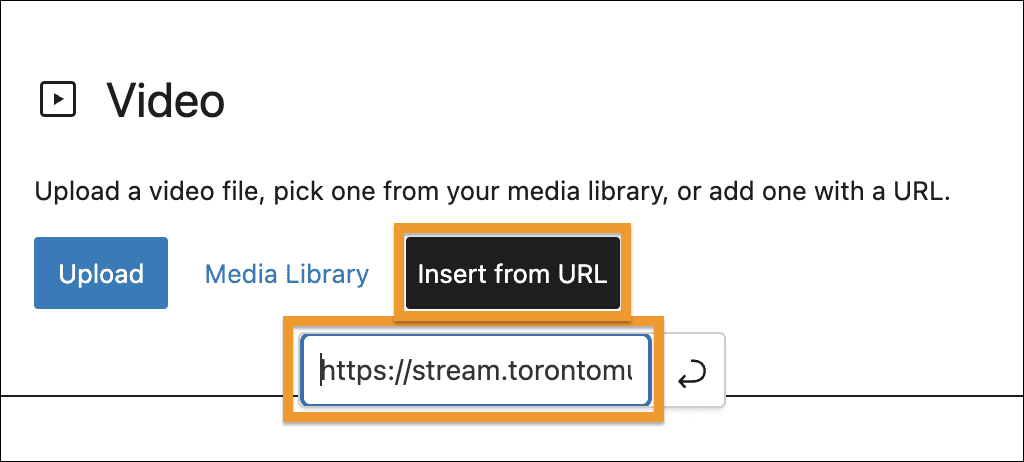
- In your post, add the “Video” block.
- Go to “Insert from URL” and paste in the Permalink URL from Stream.


Embed from Google Drive
This option leverages the user’s own Google Drive for hosting and streaming media content. There are a few steps required in order to embed this in a WordPress blog post.
Please note that not all file types will work in all browsers. Please be sure to test out your embed in a few browsers (Google Chrome, Firefox, etc.) to ensure you have used a type that your visitors can view. We recommend the use of MP4.


A) Upload file into Google Drive, share and get ID of file
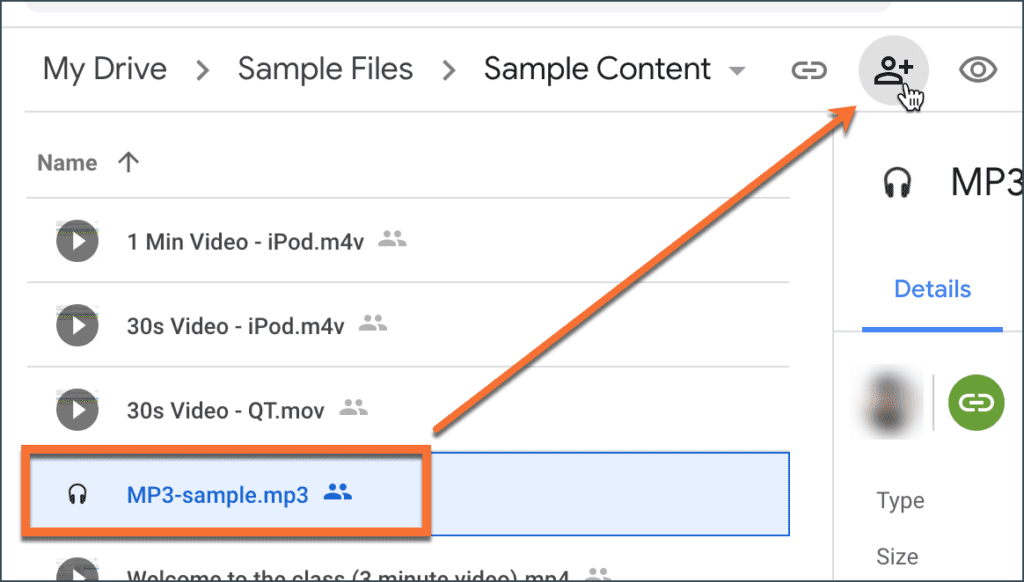
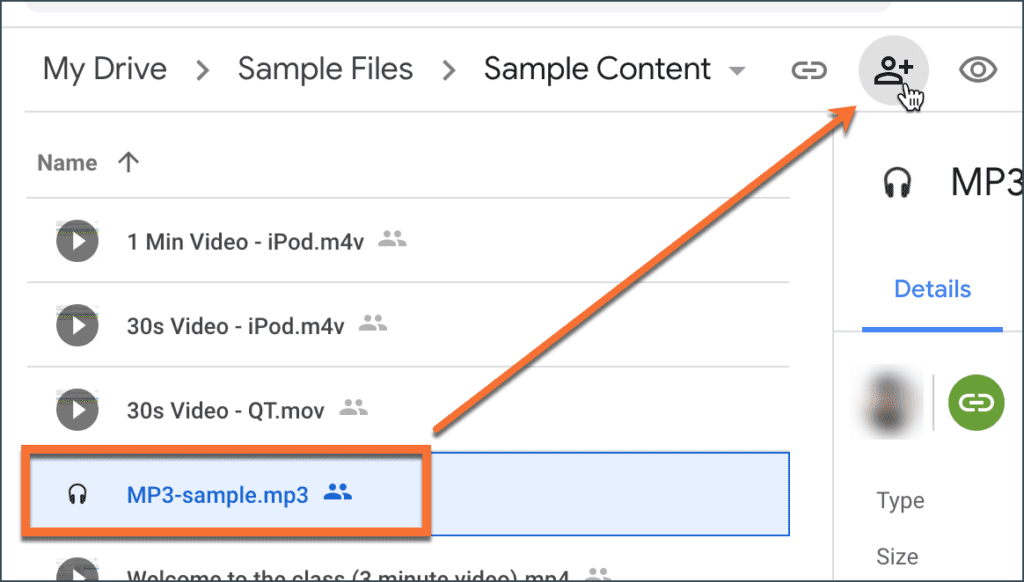
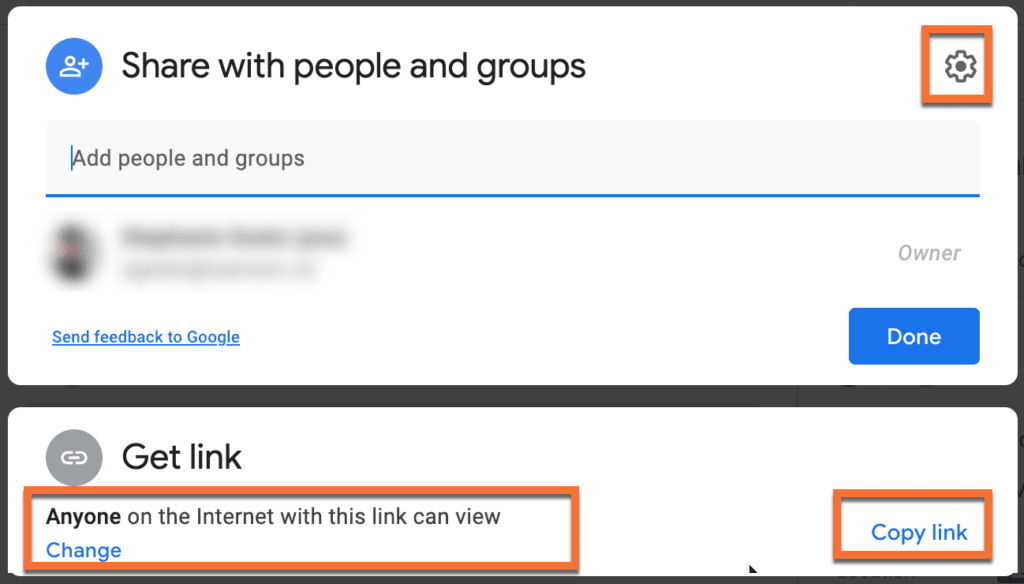
- Upload the video file into Google Drive. Select it and click the sharing icon at the top of the page.
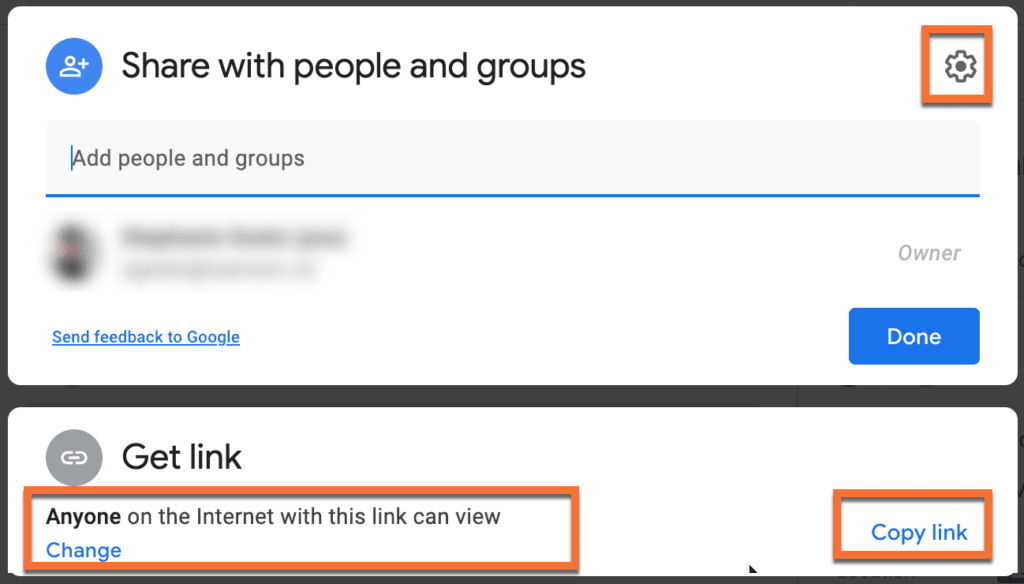
- Share the file – either open the sharing to “anyone with the link” or share with the individuals that require access. Be sure to NOT disable downloading of the file – this will prevent it from playing in the blog post.
- In the sharing settings, click “Copy Link”. You will need this in WordPress.


B) Create the URL that will be added to WordPress
- Paste the URL you copied from Google into a text editor. It will look something like this: https://drive.google.com/file/d/1q6TnddLdEkcmizrZQp146mCW6y8Ngsp/view?usp=sharing
- Notice the part that is bolded above – the part after /file/d/, up to the next / — this is the ID of your Google file.
- Paste this ID number at the end of the following URL – this is the one you will use in WordPress:
https://drive.google.com/uc?export=download&id=
Example URL:
https://drive.google.com/uc?export=download&id=1q6TnddLdEkcmizrZQp146mCW6y8Ngsp
C) Add the “Video” block in WordPress
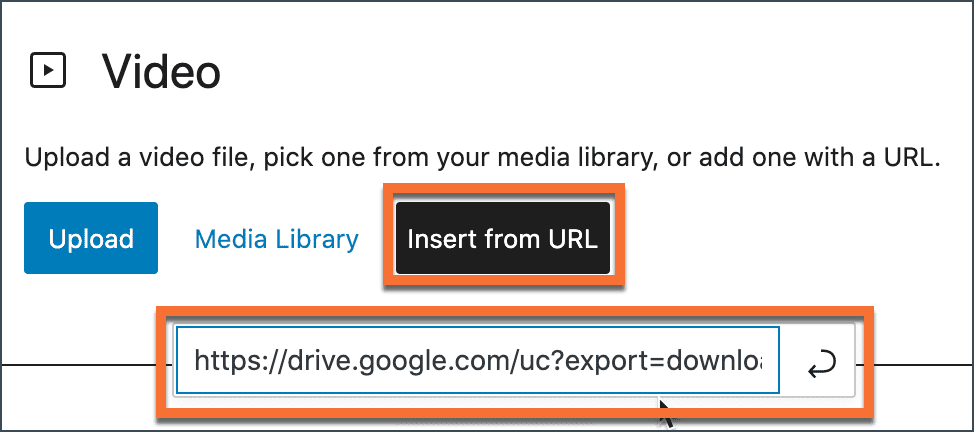
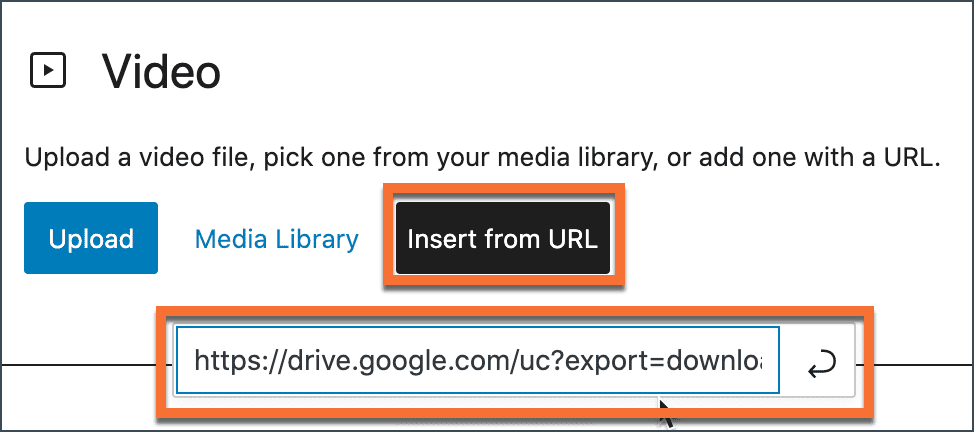
Finally, you can add the embedded video to your post or page in WordPress, using the “Video” block type.
- In your blog post, add the “Video” block.
- Go to “insert from URL” and paste the special link you created in the section above, then click the arrow icon to complete the process.


Embed videos from sites Like Youtube and Vimeo
WordPress can easily embed videos from some popular video streaming services, like Youtube and Vimeo (among others). To try this, make sure you have the URL (web address) for the video you wish to embed, and follow the steps below.
Please note that these third-party tools are not supported at the university, and are suggested on a “use at your own discretion” basis.


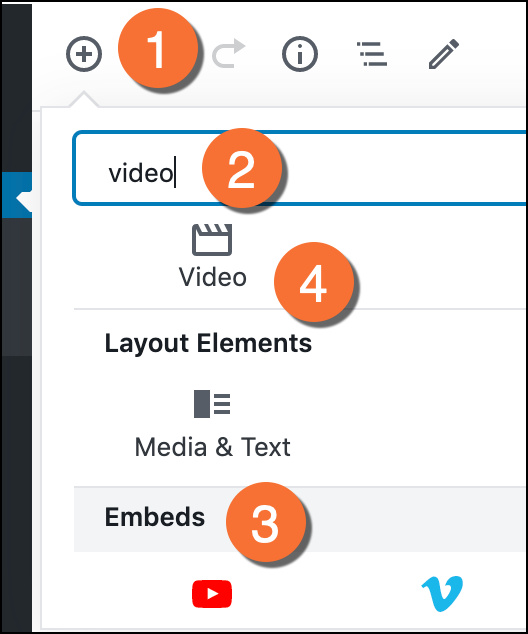
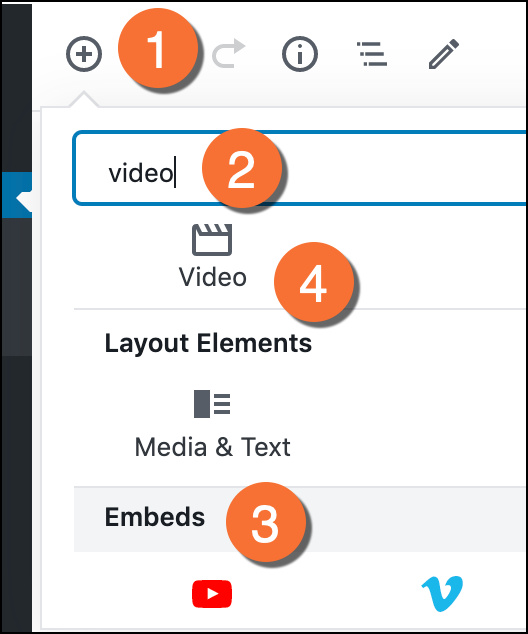
- Click the plus symbol (+) in the upper-left corner of the editing window.
- From here, you will be presented with a number of options – the simplest thing to do is start typing the word ‘video’ into the search field. WordPress will show you any blocks that it thinks you may be interested in.
- Look through the available block options in the ‘Embeds’ section. If one of these matches the site that you are embedding from (like Youtube), select it and follow the on-screen instructions to paste the video URL (address).
- Otherwise, select the ‘video’ block. This will allow you to add a URL to a number of embeddable sites.



Note:
If you are trying to embed a video that is hosted on a site that WordPress cannot embed simply using a URL, it is possible you won’t be able to embed it in your blog. For security reasons, it isn’t always possible to use “embed code” offered by some websites.