If you’ve logged into blog.torontomu.ca lately, to edit your blog, you may have noticed a new announcement from the WordPress team about a new feature called ‘Gutenberg’.

2020 UPDATE:
If you have not yet transitioned to block editing, we recommend you do so now, as we aim to remove the “Classic editor” plugin entirely by the end of 2021.
This will be available for a short time by request, with all documentation focused solely on the block editing experience. As such, we don’t recommend using the Classic Editor plugin for a class blog.

What is ‘Gutenberg’ all about?
‘Gutenberg’ is the name of the new visual editor for WordPress posts and pages.
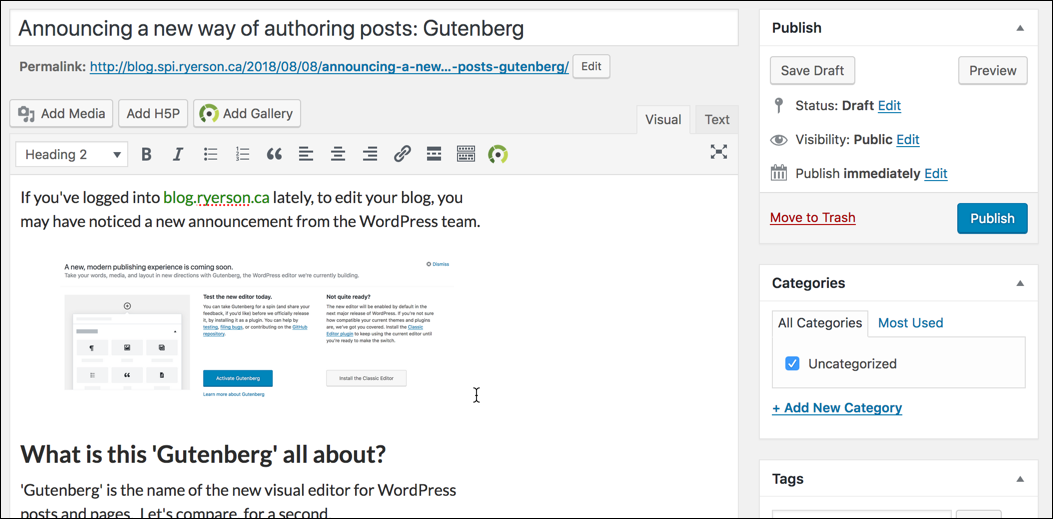
The ‘Classic’ WordPress post editor – the one we have been using to create posts in WordPress for many years – is built around a single text box. This text box editor is similar to those found in word processing software, enabling the author to enter text, embed images, links and multimedia. It’s easy to author a basic text-based post, but more difficult to customize the look and structure if you aren’t familiar with HTML (the code used to build web pages).

The new ‘Gutenberg’ post editor works a bit differently, and treats different pieces of your post as separate content ‘blocks’. There are blocks dedicated to creating headings, inserting images, bulleted lists – and more block types will be designed to help you author pages that are visually interesting and more accessible.
This represents a bit of a learning curve for many of us, but can make it possible for those of us who don’t know HTML to make creative posts that look great.
Please keep in mind that this is a very new tool, and there are some features yet to evolve fully, and some bugs to be worked out.
Try Gutenberg for yourself
WordPress.org has set up a site that allows you to actually TRY some of the Gutenberg features, without actually installing it on your blog site. This is a great way to get a sense of how Gutenberg works, and gain a better understanding of ‘blocks’.
https://wordpress.org/gutenberg/
- Click the link to go to the test site.
- Try to edit the title, subtitle or the contents of any of the blocks on the page.
- Click the ‘+’ icon to add a new block. This icon can be found in the top-left corner of the page, and surrounding the existing blocks on the page.
How does this impact my blog?
Right now, you have the choice to begin using ‘Gutenberg’ by enabling a plugin. This will switch the main post editor on your blog from ‘Classic’ to ‘Gutenberg’. You can switch back at any time, or choose to edit any of your posts in ‘Classic’ mode if you wish.
Later this year, however, WordPress will release version 5.0, which will have the Gutenberg editor as the default.
The blog.torontomu.ca team is currently investigating options that will allow us to keep both the Gutenberg and Classic editors. More information will be provided as we get closer to that time.
Known issues with WordPress (v 5.0x)
| Impacted area | Description | Status |
| Categories – when assigned in Post Editor screen. | Some users receive an error message when attempting to save/publish a post with certain categories selected. | Workaround: In the list of posts, use the ‘Quick Edit’ feature to assign categories after the post has been completed and published. |
Known issues with Gutenberg
| Impacted area | Description | Status |
| Audio/video playlists – no block | There is no audio/video playlist block at this time. | Workaround: Use the “Shortcode” Gutenberg block, with the playlist shortcode. Details can be found on the WordPress codex. |
| Button block doesn’t respect colour selections when using Twenty fourteen theme. | Despite selecting foreground and backgroundcolours, the button background appears bright green (from the Twenty Fourteen theme) | Workaround: Instead of selecting one of the colour options you see, click the multicoloured wheel and select a ‘custom’ colour. These seem to work as expected. |
| Add block option (“+”) does not always display between blocks. | When you hover on the borders in between, above and below blocks, the + icon should appear to add a block in that space. Sometimes the one above the currently selected block does not appear. | Workaround: Try selecting another block, to shift the focus OR save your post as a draft and reload the post editor. |
Helpful resources
I will try to post new tutorials and resources as I find them. Because the tool keeps changing, some of the how-to pages are already outdated (but may still be of use).
- Tutorial: Use the WordPress Gutenberg editor (a bit outdated, but still good!)
- Video: What is Gutenberg – An Explainer (5:29)
- The Complete Anatomy of the Gutenberg WordPress Editor – Smashing Magazine